基于华为云构建Hugo静态托管网站
个人博客这个事情,我曾经使用过
- CSDN等技术网站博客
- 基于Python+Tornado+Mongo自己开发的博客系统
- Github Pages托管静态网站系统
- Jekyll+云服务器ECS+Git+Githook静态网站系统
最终不是因为维护太麻烦就是因为不自由而放弃了,归根结底,其实是新鲜劲儿一过不想坚持下去😄
今天,我又使用了一种新的方式:OBS+软开云+Hugo 的解决方案😆. 生命在于折腾
下面将相关流程总结共享一下,Step By Step
1. 基于Hugo构建本地网站
简化一下主要分为几部
|
|
2. 将静态页面托管到华为云OBS
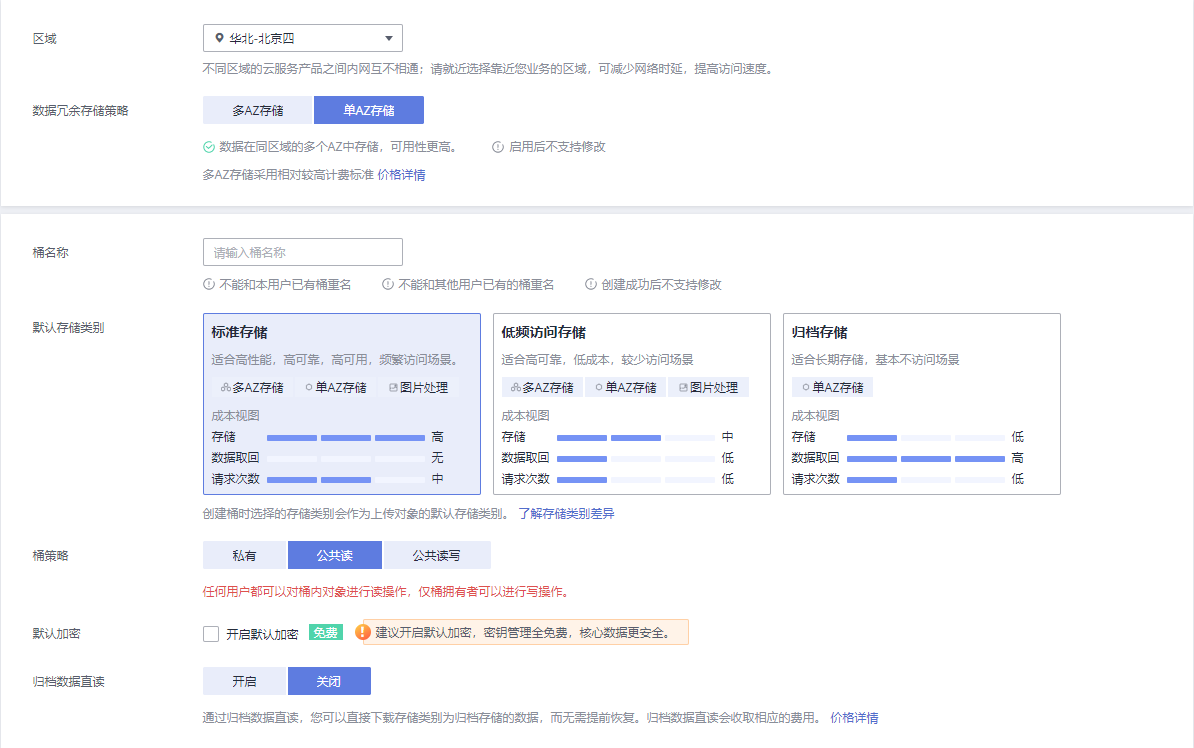
2.1 在华为云创建OBS桶
区域: 根据自己需要以及计费选择所属Region,此处建议选择华为-北京四, 因为北京四的服务类型比较齐全,以防后面使用
数据冗余存储策略: 如果不是什么可靠性要求比较高的个人网站,建议使用单AZ存储,原因是便宜
桶名称:自主定义
默认存储类型: 选择标准存储,因为其他两种类型的存储数据取回访问成本高
桶策略:选择公共读,作为网站托管必须

2.2 将生成的静态页面上传到OBS桶
经过1.7 生成静态页面后,主需要将MyNewWebsite/public下的内容上传到华为云OBS就可以了,上传OBS可以使用华为云提供的工具客户端,也可以在管理页面操作
2.3 配置网站静态托管
参考文档
https://support.huaweicloud.com/usermanual-obs/zh-cn_topic_0045829093.html
文档相对还算详细,不做赘述
2.4 绑定自定义域名
参考文档
3. 自动化管理与部署
按照上述配置好以后是不是就可以了呢,作为一个有追求的程序员,怎么能够容忍每次部署后去编译上传这一系列繁琐的操作呢,必须要自动化管理,所以下面我们看下如何实现自动化
3.1 本地自动化部署脚本
这应该是很容易想到的方法,将手工操作脚本化是一个提升效率的好方法,我们假设编写如下一个脚本
|
|
显然是可以实现的,但是存在的问题也很明显
- 代码没有托管管理: 如果我换一个电脑或者环境就无法获取到全量的代码执行操作
- 构建脚本无法随时获取可用: 同样的问题,如果我将代码托管到github或者其他服务上,换电脑以后自动化部署无法获取,当然可以将自动化脚本同样托管到代码库,但是环境的依赖无法打包托管
所以我们就很清楚解决方式了
代码托管+构建托管+环境托管,那就是构建一整套CI部署环境了,很庆幸的是,华为云上还有软件开发平台 DevCloud可以供我们使用
3.2 基于软开云的自动化编译部署

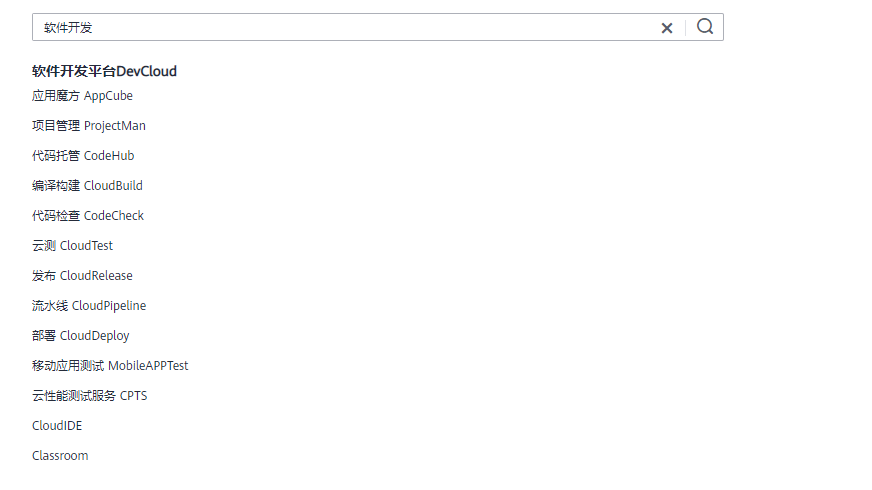
在北京四开通后可以直接通过URL访问https://devcloud.cn-north-4.huaweicloud.com/home
庆幸的是,软开云的服务基础版是免费的,对于个人用户来说,基础版完全可以满足相关需求
3.2.1 在软开云创建项目
https://devcloud.cn-north-4.huaweicloud.com/home
选择Scrum空白项目,填写项目名称即可
3.2.2 代码托管到软开云CodeHub
https://devcloud.cn-north-4.huaweicloud.com/codehub/home
到CodeHub平台创建托管项目,相关流程比较简单不再赘述
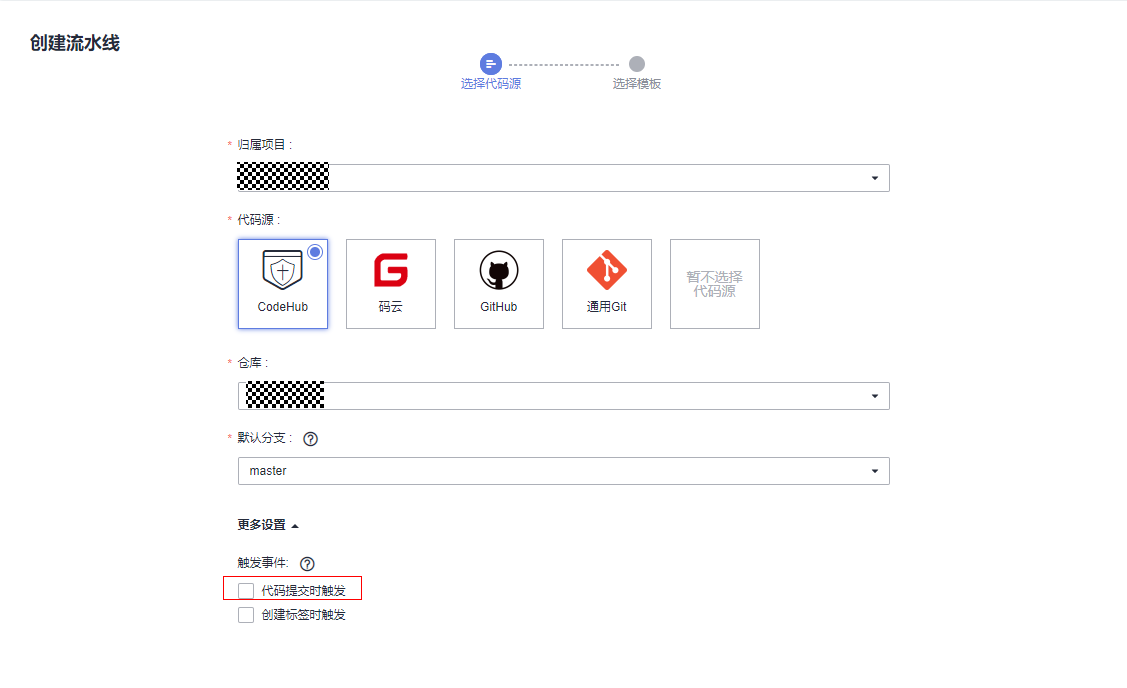
3.2.3 创建流水线 CloudPipeline并配置提交时构建
Step1: 选择创建的项目与仓库信息,选择代码提交时触发

Step2: 选择不使用模板,直接创建

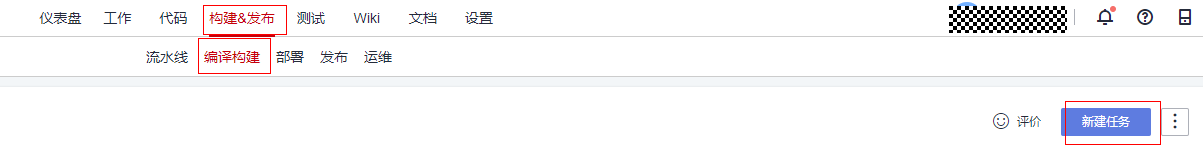
Step3: 添加编译构建任务

选择代码源,下一步选择空白构建模板,然后会出现可以使用的任务类型

我们希望使用hugo命令编译我们的静态页面,查看所有任务步骤,没有找到直接可用的任务,可能可以使用的就是执行shell命令这项,我们思考如果使用执行shell命令应该是什么样子的
|
|
实际操作上因为执行shell这个构建shell4.2.46-git1.8.3-zip6.00镜像,所以在使用hugo与obsutil时会出现下载超时以及gcc版本问题等比较麻烦的问题,不符合我们快速简单的要求,无法实现。
我们发现,脚本中包含了环境构建与编译部署等多部分的内容,通常来讲,各个步骤应该区分开,实际操作上此处考虑不将public目录打包成发布包发布到组件仓库,然后通过部署步骤发布到OBS,原因有二
- 暂未发现部署步骤有可以将相关软件包发布到OBS的任务类型
- 打包成发布包发布的组件仓库,仓库也是收费的,基础版的限额较小,所以不使用
当然,如果相对正式的项目与服务,还是应该将编译打包与部署区分开,方便管理与运作
还好软开云还提供了另外一个路径使用SWR公共镜像

使用SWR公共镜像步骤允许我们使用华为云容器镜像服务中的镜像来执行构建脚本,这样的话我们可以自定义操作系统以及环境依赖,将操作系统与构建工具打包成镜像发布到SWR仓库,并在构建步骤中使用,构建过程一下子就简单了
Step3.1: 增加Hugo与OBS构建镜像
构建镜像的过程我们同样使用软开云的服务,创建一个新的项目,上传Dockerfile,创建Pipeline,编译打包过程使用上面的制作镜像并推送到SWR仓库,此处不再赘述,具体操作可以参考
制作镜像并推送到SWR仓库: https://support.huaweicloud.com/usermanual-codeci/codeci_ug_0013.html
使用SWR公共镜像: https://support.huaweicloud.com/usermanual-codeci/codeci_ug_00142.html
此处提供我做的Dockerfile文件
|
|
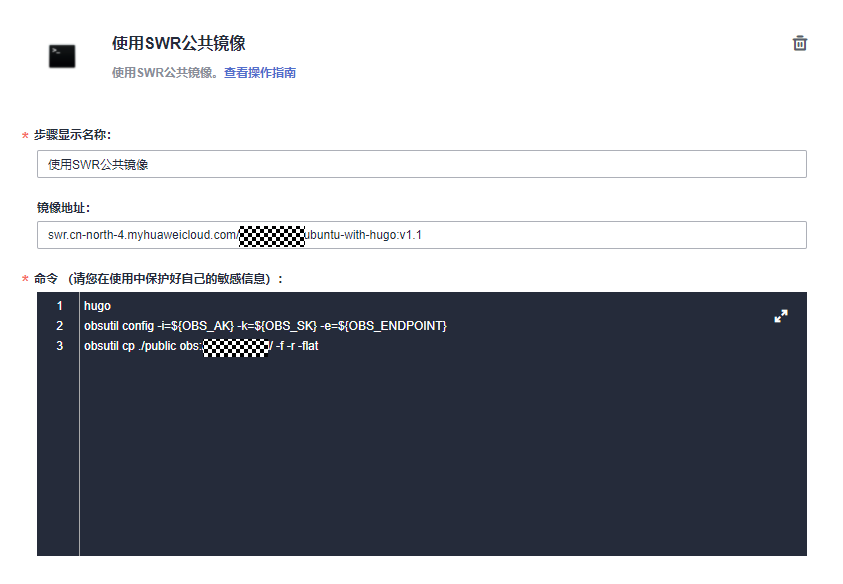
Step3.2: 使用SWR公共镜像构建网站并上传到OBS

执行命令:
|
|
其中的变量可以在构建参数设置中添加,其中AK/SK信息可以从我的凭证中生成,如果不了解可以参考华为云文档
此处不使用 上传文件到OBS 任务类型直接上传的原因是,该种类型的任务上传OBS时会将所有的目录信息丢失,全部放到根目录中,不符合我们的期望,所以直接使用shell的方式自己上传到OBS
Step4: 将编译构建任务添加到流水线上
编辑流水线-添加任务-选择刚刚创建的构建任务
好了,终于大功告成了!
现在只需要本地clone仓库代码,添加markdown博文后,执行git push就会自动触发流水线,流水线会执行构建并将生成的静态页面上传到托管的OBS服务器,整个过程就非常的丝滑了!